티스토리 뷰
레이아웃
시각적 인터페이스의 레이아웃을 결정하는데 있어서의 핵심은 정보의 분류와 위계, 체계 등의 정보 설계, 즉 콘텐츠 구조이다. 레이아웃을 구성할 때에는 그리드가 명확해야 하며, 페이지 간의 일관성이 뛰어나 사용자 가 어떤 페이지에 머물든지 간에 원하는 정보를 빠르게 찾을 수 있어야 한다. 그러나 모 든 페이지가 일관적이기만 하면 페이지의 인상이 지루해질 수 있기 때문에 일관성을 유지 하면서도 약간의 변화와 다양성을 줄 수 있어야 한다. 레이아웃은 웹사이트의 심미성 뿐 아니라 사용 편의성 및 효율성, 정보 전달성 등에 밀접한 영향을 미친다.
그리드 시스템을 활용한 레이아웃
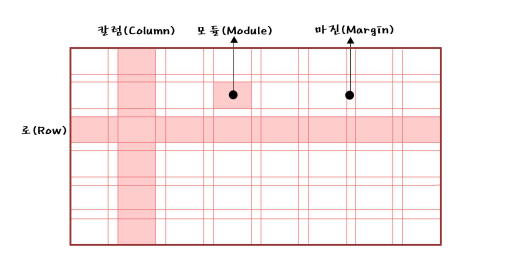
그리드란 같은 간격으로 배치된 수직·수평의 가상의 선, 즉 격자로 된 가이드라인을 의 미하며, 그리드를 이용하여 디자인 요소들을 조화롭게 구성하고 배치하는 레이아웃 기법 을 그리드 시스템(Grid System)이라고 한다. 그리드는 가로 선을 로(Row), 세로 선을 칼럼(Column)이라고 하며, 로와 칼럼이 겹쳐지는 사 각형을 모듈(Module)이라고 한다. 시각적 요소들은 각 모듈, 혹은 모듈과 모듈이 합쳐져 만들 어진 큰 모듈 안에 배치하게 된다. 모듈과 모듈 사이의 여백은 마진(Margin)이라고 한다.

그리드의 종류
그리드를 단으로 나누는 것인데, 단(column)의 수에 따라 이미지가 달라진다.
그리드는 공간 비례나 수치 등에 따른 시각적 구성 요소
그리드는 정확한 배치와 통합, 질서, 순서를 부여함으로써 웹사이트 공간을 체계적으 로 활용할 수 있게 한다. 통제할 뿐만 아니라 시각적 조화와 심미성을 높여주며, 정보 를 조직적이고 명료하게 표현하도록 한다. 그리드 시스템을 활용하게 되면 시각적 구 성 요소들을 배치하는데 기준이 되기 때문에 단순히 감에 의지하여 구성 요소를 배치 하는 것보다 레이아웃 작업이 훨씬 쉬워지며, 여러 페이지에 걸쳐 작업해야 하는 웹사 이트의 경우에는 웹페이지들의 일관성과 통일성을 유지할 수가 있다.
웹 사이트 레이아웃
웹 사이트 레이아웃이란 화면에서의 전체적인 구도를 파악하고 배치하는 것이다. 웹 사이 트의 레이아웃을 결정할 때 중요한 요소는 웹 사이트의 콘텐츠 구조와 성격이다. 콘텐츠 는 정보이며, 성격은 콘텐츠의 종류를 말한다. 정보의 크기와 종류에 따라 다양한 레이아 웃을 구현할 수 있다.
웹 사이트의 정보 구조의 재배치
기본적으로 사용되는 정보 내비게이션의 위치를 콘텐츠의 양에 따라 조정한다. 일반적인 상단 내비게이션을 콘셉트에 따라 좌우로 재배치해 본다.
960 그리드
웹사이트를 디자인할 때에는 모니터에 따라 작업 해상도가 달라진다. 가로와 세로 각 각 1024×768, 1280×1024, 1920×1080 해상도 등이 있으며, 각 해상도 안에 콘텐츠가 안전하게 보일 수 있도록 디자인 작업 시 좌우 여백을 주는 것이 일반적이다. 좌우로 여백을 주는 이유는 모니터의 크기에 따라 웹사이트의 양쪽 끝이 잘려서 보이는 경우 를 대비하기 위한 것이다. 인터넷이 활성화되면 1024해상도의 모니터로 복잡한 정보들 전달하는 것에 대한 연구가 진행되었고 가장 보편적으로 사용되어진 것이 960가이드 시스템이다. 콘텐츠 영역의 폭을 12개의 칼럼으로 나누고 가로 사이즈를 960px로 설 정하는 960 그리드 시스템을 적극 활용하는 것이 좋다.
가로 폭을 12개의 칼럼으로 나누는 이유는 12가 1, 2, 3, 4, 6으로 나누어지기 때문인 데, 웹사이트 디자인에서 콘텐츠 배치를 위한 가장 일반적 분할이 2단, 3단, 4단임을 고려했을 때 12개의 칼럼은 콘텐츠의 종류와 크기에 따라 다양한 분할과 통합에 매우 효율적이다.

두뇌를 지배하는 레이아웃 디자인
Jakob Nielsen는 사용자들이 웹 사이트를 볼 때 시선 이동을 알아보기 위해 열을 이용 하여 ‘시표추적검사’를 한 결과 시선이 가는 흐름에는 패턴이 있으며 그 예로 F 패 턴을 들 수 있다고 하였다. F 패턴은 가장 일반적인 눈 스캐닝 패턴 중 하나로 사용자 가 좌측에서 우측을 스캐닝하는 것을 나타내는 것과 같이, 문자 'F'의 형상을 따른다. 또 콘텐츠에 따라 Z 패턴을 들 수 있는데, Z패턴은 사용자로 하여금 웹 페이지의 빠르 게 반응하는 레이아웃 형태이다.
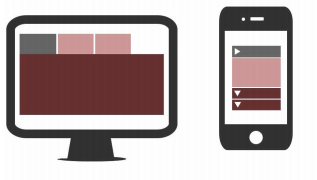
반응형 웹사이트의 레이아웃
사용자의 화면 크기에 반응을 한다고 하여 반응형 웹이라고 하며 반응형 웹디자인을 기반 으로 하는 다양한 디바이스를 대응하는 웹을 말한다. 디스플레이 종류와 크기에 따라 자 동으로 조절하며 정보 설계상에서 중요한 항목들을 도출하여 화면에 대한 레이아웃을 정 한다.
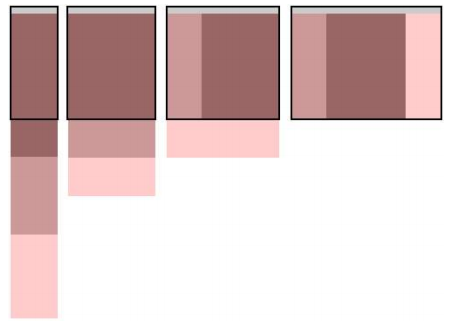
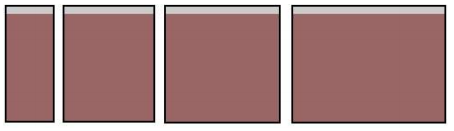
유동형 패턴(Mostly Fluid)
중대형 화면에서 중간 크기의 화면까지는 여백 정도만 조정하고, 작은 화면이 되면 그 리드가 움직이며 콘텐츠를 수직으로 배치한다.

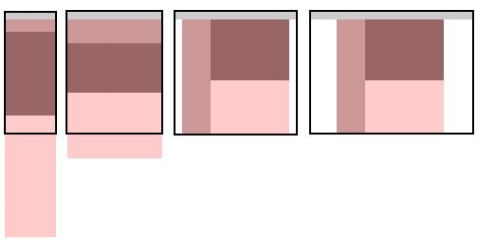
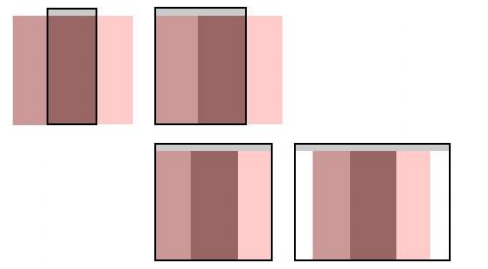
칼럼드롭(Column Drop)
화면의 폭이 좁아져 더 이상 콘텐츠의 정상적인 표시가 힘들 경우 컬럼을 하단으로 하여 열을 수직으로 쌓는다. 이 패턴은 칼럼 세개에 담긴 콘텐츠가 서로 연관되어 있지 않을 떠 효과적인 기술이다. 하지만 세 개의 콘텐츠가 연관되어 있다면 계층구조 관리가 힘들다는 단점이 있다.

레이아웃 시프터 패턴(Layout Shifter)
이 패턴은 스크린 크기 마다 다른 형태의 레이아웃을 사용하여 다른 패턴들 보다 복 잡하다. 단순히 컬럼을 아래로 떨어뜨리는 배치 방식이 아닌 화면 크기마다 새로운 레 이아웃으로 변형한다. 유동형 패턴이나 칼럼 드롭보다 단조롭지는 않지만 작업량이 상 대적으로 많고 유지관리가 복잡하다.

미세조정 패턴(Tiny Tweaks)
미니멀리즘에 따른 접근 방식으로 다른 패턴들 보다 단순한 패턴이다. 보통 하나의 컬럼을 사용하여 브라우저의 폭이 변하더라도 레이아웃의 변화가 크지 않아서 37 블로그에서 많이 사용되는 패턴이다.

오프캔버스 패턴(Off- canvas)
패턴들이 작은 화면에서는 길게 늘어나는 결과가 나타나기 때문에 페이지 컴포넌스를 스크린 밖으로 밀어냈다가 요청을 받으면 슬라이딩 도어처럼 다시 콘텐츠를 화면에 노출하는 방식이다. 가독성이 좋은 방법으로 핵심 콘텐츠를 화면 영역에 확보하여 추가 콘텐츠에 쉽게 접근할 수 있어서 사용자에게 효과적인 패턴이다.

적응형 웹 디자인
많은 정보를 압축하여 한 화면에 표현하는 것을 선호하는 사람들이 늘어남에 따라 원 소 스 멀티유즈를 적용하기 위한 가장 현실적인 방안으로 적응형 웹 디자인(Adaptive Web Design)을 들 수 있다. 적응형 웹 디자인의 그리드는 다음과 같다.
유동형 테이블(Fluid Table)
여러 개의 열이 표현되는 표 형태의 화면 구성은 한 화면에 많은 정보를 표현할 수 있지만 가로 해상도가 극단적으로 줄어드는 스마트폰 환경에서는 가독성이 떨어지는 문제가 있다.

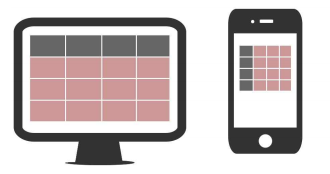
크로스탭 그리드(Crosstab Grid)
크로스탭 그리드는 세로 해상도가 가로 해상도보다 큰 스마트폰과 같은 기기 환경에 서는 행과 열을 반대로 표현하여 한 번에 보면 좋은 각 열의 데이터를 가로로 배치하 여 다수의 열을 가로 스크롤을 이용하여 사용이 가능하도록 하는 방식으로 스마트폰 화면에서 최적화된 적응형 웹 디자인 기술이다.

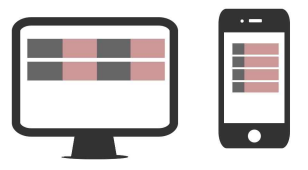
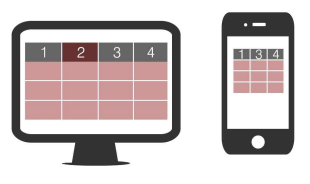
점진적 컬럼 숨김 그리드(Progressive Hide Grid)
점진적 컬럼 숨김 그리드는 화면 해상도에 따라 중요성이 떨어지는 컬럼을 숨기는 기 능을 제공하는 적응형 웹디자인 기술이다. 일반적으로 데스크톱 PC에서는 넓은 화면에 서 다양한 그리드 정보를 모두 표현하기 위해 다수의 컬럼 정보를 보여주지만, 모바일 기기 등에서는 다양한 정보가 우선이 아닌 정확한 정보를 전달하기 위하여 핵심 정보 위주로 표현할 때 매우 적합한 기술이라고 할 수 있다.

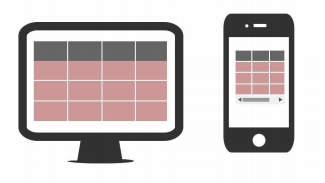
반응형 스크롤 그리드(Responsive Scroll Grid)
반응형 스크롤 그리드는 일정 크기 이하의 화면에서는 중요 컬럼은 틀 고정되고 나머 지 컬럼에 가로 스크롤이 생기는 적응형 웹디자인 기술이다. 점진적 컬럼 숨김 그리드 와 유사한 면이 있을 수 있지만, 대체로 태블릿 등의 모바일 기기에서 사용되어 적지 않은 너비의 폭에서 그리드의 정보를 전달할 때 사용되며 중요한 컬럼 정보는 항상 보이도록 유지시키고 선택적인 정보들은 스크롤을 이용하여 확인할 수 있도록 하여 정보 전달을 효율적으로 각인시킬 수 있는 기술이다. 또한, 점진적 컬럼 숨김 그리드 기술과 병행하여 사용하면 더욱 유용하게 사용이 가능하다.

아코디언 탭(Accordion Tab)
아코디언 탭 기술은 데스크톱에서는 기존 방식의 탭 콘텐츠 사용 방식을 사용하며 터 치 방식의 모바일 기기에서는 아코디언 탭 방식으로 전환시켜 주며, 세로 스크롤을 이 40 용하여 콘텐츠를 유연하게 확인할 수 있도록 도와주는 유용한 적응형 웹디자인 기술 이라고 할 수 있다.