티스토리 뷰
반응형
메가박스 사이트 만들기 03.배너영역
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="chlee">
<meta name="description" content="메가박스 사이트 따라하면서 배우는 튜토리얼입니다.">
<meta name="keywords" content="메가박스, 유투브, 영화, 최신영화, 영화관, CGV, 롯데시네마, chlee, 사이트 만들기, 따라하기">
<title>메가박스 사이트 코딩하기</title>
<!-- CSS -->
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- 파비콘 -->
<link rel="shortcut icon" href="assets/icons/favicon.ico">
<link rel="apple-touch-icon-precomposed" href="assets/icons/favicon_72.png" />
<link rel="apple-touch-icon-precomposed" sizes="96x96" href="assets/icons/favicon_96.png" />
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="assets/icons/favicon_144.png" />
<link rel="apple-touch-icon-precomposed" sizes="192x192" href="assets/icons/favicon_192.png" />
<!-- 페이스북 메타 태그 -->
<meta property="og:title" content="메가박스 사이트 만들기" />
<meta property="og:url" content="https://chlee129.tistory.com/category/%EC%BD%94%EB%94%A9/%EB%A9%94%EA%B0%80%EB%B0%95%EC%8A%A4" />
<meta property="og:image" content="https://tistory4.daumcdn.net/tistory/3344041/skin/images/megabox.jpg" />
<meta property="og:description" content="메가박스 사이트 따라하면서 배우는 튜토리얼입니다." />
<!-- 트위터 메타 태그 -->
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="메가박스 사이트 만들기">
<meta name="twitter:url" content="https://chlee129.tistory.com/category/%EC%BD%94%EB%94%A9/%EB%A9%94%EA%B0%80%EB%B0%95%EC%8A%A4">
<meta name="twitter:image" content="https://tistory4.daumcdn.net/tistory/3344041/skin/images/megabox.jpg">
<meta name="twitter:description" content="메가박스 사이트 따라하면서 배우는 튜토리얼입니다.">
<!-- 웹폰트 -->
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+KR:100,300,400,500,700,900&display=swap&subset=korean" rel="stylesheet">
<!-- HTLM5shiv ie6~8 -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.min.js"></script>
<script type="text/javascript">
alert("현재 브라우저는 지원하지 않습니다. 크롬 브라우저를 추천합니다.!");
</script>
<![endif]-->
</head>
<body>
<header id="header">
<div class="container">
<div class="row">
<div class="header clearfix">
<h1>
<a href="#">
<em><img src="assets/img/logo.png" alt="MEGABOX"></em>
<strong><img src="assets/img/logo-sub.png" alt="LIFE THEATER"></strong>
</a>
</h1>
<nav class="nav">
<ul class="clearfix">
<li><a href="#">영화</a></li>
<li><a href="#">큐레이션</a></li>
<li><a href="#">영화관</a></li>
<li><a href="#">특별관</a></li>
<li><a href="#">스토어</a></li>
<li><a href="#">이벤트</a></li>
<li><a href="#">로그인</a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<!-- //header -->
<section id="banner">
<h2 class="ir_so">최신 영화 소식</h2>
<div class="banner_menu">
<div class="container">
<div class="row">
<div class="bm_left">
<ul>
<li class="total"><a href="#">전체메뉴</a></li>
<li class="line"><a href="#">필름 소사이어티</a></li>
<li><a href="#">크래식 소사이어티</a></li>
</ul>
</div>
<div class="bm_right">
<ul>
<li class="line"><a href="#">고객센터</a></liclass="line">
<li class="line"><a href="#">멤버쉽</a></liclass="line">
<li><a href="#">VIP</a></li>
</ul>
<ul>
<li class="white"><a href="#">상영시간표</a></li>
<li class="purple"><a href="#">빠른예매</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="slider">
<img src="assets/img/main_slider01.jpg" alt="베스와 베라">
</div>
</section>
<!-- //banner -->
<!-- 자바스크립트 라이브러리 -->
<script src="assets/js/jquery.min_1.12.4.js"></script>
<script src="assets/js/modernizr-custom.js"></script>
<script src="assets/js/ie-checker.js"></script>
</body>
</html>style.css
@charset "utf-8";
/* 레이아웃 */
#header {width: 100%; height: 63px; border-bottom: 1px solid #c6c6c6;}
#banner {position: relative;}
/* 가운데 영역 */
.container {position: relative; width: 1280px; margin: 0 auto; background: rgba(0,0,0,.0);}
/*로우 영역*/
.row {padding: 0 24px;}
/* 헤더 영역 */
.header h1 {float: left;}
.header h1 em {padding: 15px 8px 5px 0; display: inline-block;}
.header h1 em img {width: 155px;}
.header h1 strong {display: block; position: absolute; left: 194px; top: 23px;}
.header h1 strong img {width: 126px;}
.header .nav {float: right;}
.header .nav ul {border-left: 1px solid #c6c6c6;}
.header .nav ul li {float:left; width: 103px; text-align: center; border-right: 1px solid #c6c6c6;}
.header .nav ul li a {
display: block; padding: 19px 10px;
font-size: 17px; font-weight: 700; color: #444;
}
/* 배너 */
.banner_menu {position:absolute; left: 0; top: 20px; width: 100%; height: 100px; overflow:hidden;}
.banner_menu a {color: #fff; font-size: 16px; transition: all 0.3s;}
.banner_menu a:hover {color: #c1c1c1;}
.banner_menu .bm_left {float: left;}
.banner_menu .bm_left ul {padding-top: 7px;}
.banner_menu .bm_left li {display: inline; margin-right: 30px; position: relative;}
.banner_menu .bm_left li.total {margin-right: 20px;}
.banner_menu .bm_left li.total a {
font-size: 14px; padding: 3px 10px; display: inline-block;
border: solid 1px #fff;
transition: all 0.3s;
}
.banner_menu .bm_left li.total a:hover {background: #fff; border-color: #000; color: #000;}
.banner_menu .bm_right {float: right; overflow: hidden;}
.banner_menu .bm_right ul {float: left;}
.banner_menu .bm_right ul:first-child {padding-top: 7px;}
.banner_menu .bm_right li {
display: inline; text-align: center; margin-right: 20px;
position: relative;
}
.banner_menu .bm_right li.line {margin-right: 30px;}
.banner_menu .bm_right li.white {margin-right: 10px;}
.banner_menu .bm_right li.white a {
width: 80px; background-color: #fff; color: #3a0e6a;
padding: 7px 30px 9px 30px; display: inline-block; border: 1px solid #fff;
}
.banner_menu .bm_right li.purple {margin-right: 0;}
.banner_menu .bm_right li.purple a {
width: 80px; background-color: #3a0e6a; color: #fff;
padding: 7px 30px 9px 30px; display: inline-block; border: 1px solid #6e40c4;
}
.banner_menu li.line:after {
content: '';
width: 1px; height: 14px; background: #fff;
position: absolute; right: -8px; top: 2px;
}
reset.css (IR 효과 추가)
@charset "utf-8";
/* 여백 초기화 */
body,div,ul,li,dl,dd,dt,ol,h1,h2,h3,h4,h5,h6,input,fieldset,legend,p,select,table,th,td,tr,textarea,button,form,figure,figcaption{margin:0; padding:0;}
/* a 링크 초기화 */
a {color: #222; text-decoration: none;}
a:hover {color: #2698cb;}
/* 폰트 초기화 */
body, input, textarea, select, button, table {font-family:'Noto Sans KR', AppleSDGothicNeo-Regular,'Malgun Gothic','맑은 고딕',dotum,'돋움',sans-serif; color: #222; font-size: 13px; line-height: 1.5;}
/* 폰트 스타일 초기화 */
em,address {font-style: normal;}
/* 블릿기호 초기화 */
ul,li,ol {list-style:none;}
/* 제목 태그 초기화 */
h1,h2,h3,h4,h5,h6 {font-size: 13px; font-weight: normal;}
/* 테두리 초기화 */
img,fieldset {border:0 none;}
/* 버튼 초기화 */
button {border: 0;}
/* 반응형 */
video,img {width: 100%;}
/* clearfix */
.clearfix{*zoom:1;}
.clearfix:before, .clearfix:after {display: block; content: '';line-height: 0;}
.clearfix:after {clear: both;}
/* IR 효과 */
.ir_pm {display:block; overflow:hidden; font-size:0; line-height:0; text-indent:-9999px;} /* 의미있는 이미지의 대체 텍스트를 제공하는 경우(Phark Method) */
.ir_wa {display:block; overflow:hidden; position:relative; z-index:-1; width:100%; height: 100%;} /* 의미있는 이미지의 대체 텍스트로 이미지가 없어도 대체 텍스트를 보여주고자 할 때(WA IR) */
.ir_so {overflow: hidden; position:absolute; width:0; height:0; line-height:0; text-indent:-9999px;} /* 대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공할 때 */
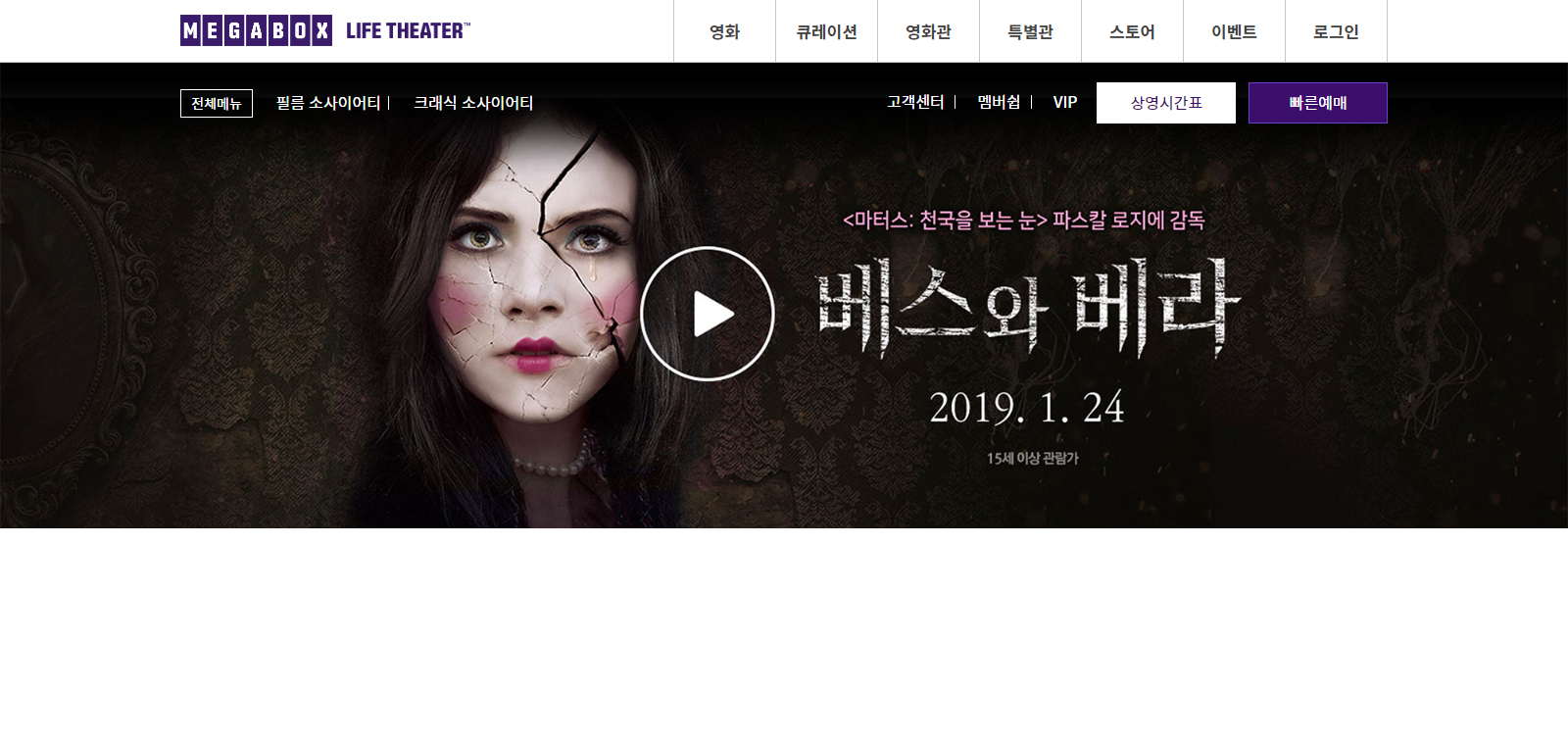
출력화면

reference: Webstoryboy
댓글
Skin Design Copyright 2018 webstoryboy



