티스토리 뷰
워크플로우 이해
1. UI 디자인 작성 순서
UI 디자인은 GUI 디자인에 앞서, 먼저 사용자의 분석을 토대로 UI 시나리오 문서를 충실히 작성하여야만 한다. 또한 최종 사용자의 편의성을 높이도록 해야 하고 감성적인 목표도 함께 고려해야만 한다. UI 디자인을 위한 UI 시나리오 작성의 단계는 다음과 같다. UI 디자인의 첫 번째 작업은 앞선 학습 1의 정보구조 설계를 기획하는 단계이다. 두 번째 작업은 본 학습 2의 사용자가 앱 서비스를 바라보는 관점을 이해하는 단계이다. 사용자가 앱 인터페이스를 이용하는 방법과 태스크 흐름을 파악하여 사용자가 시스템을 보는 관점을 표현한다. 이때에는 유스케이스(use case)다이어그램을 작성하기도 하며, 이해를 돕기 위해 요구사항 문서를 이용하기도 한다. 세 번째 작업은 사용자와 시스템간의 인터랙션 및 사용자 경험 이해를 토대로 와이어프레임을 작성하고, 사용자 중심의 직관적이고 편리한 워크플로우를 제작한다. 네 번째 작업은 앞서 수행한 정보구조(IA) 설계의 이해 및 사용자의 UI 흐름 분석을 토대로 실제 설계 및 구현을 위한 모든 화면에 대한 UI 상세 디자인을 진행한다.
2. 워크플로우 정의
워크플로우는 작업 절차를 통한 정보 또는 업무의 이동을 말하는 것으로, 사용자의 ‘작업 흐름’이라 할 수 있다. 사용자가 앱 작동을 어떻게 시작하고, 그다음의 수행 순서는 어떻게 되는지에 대해서 설명해 놓은 문서이며, 주요 기능간의 화면 전환 및 화면 흐름이 어떻게 논리적으로 연결되어 와이어프레임으로 구성되는지를 보여준다. 예를 들어 앱을 실행한 후 ‘로그인’을 하지 않으면 ‘마이페이지’ 메뉴를 사용할 수 없고, ‘상세페이지’를 열어보지 않으면 ‘뒤로 가기’ 버튼을 사용할 수 없다. 이러한 작업들을 흐름 안에 포함시키고 순서를 정해봄으로써 앱 서비스의 형태를 그려볼 수 있게 된다. 워크플로우를 만들기 위해서는 먼저 사용자의 목표를 파악해야 한다. 이를 파악하기 위해 사용자 분석 결과물인 요구사항 문서를 이용하기도 하고, 또는 유스케이스(use case)를 이용하기도 한다.
3. 유스케이스(use case) 정의
유스케이스는 이바 야콥슨(Ivar Jacobson, 1992)에 의해서 처음 소개된 것으로, 사용자의 관점에서 제품/서비스를 사용하는 사례와 기능을 간략하게 설명해놓은 시나리오이다. 간단한 문장 혹은 단어를 사용하여 해당 기능의 활용도와 이유를 설명하고 시스템에서 처리해야 할 내용을 설명한다. 사용자 입장에서 한 시스템에 관련한 요구사항을 알아냄으로써 사용자 중심의 시스템을 모델링하는 역할을 하고, 시스템 분석가와 사용자가 함께 시스템의 사용 방법을 결정하는데 도움을 주는 방법이다. 유스케이스는 제품/서비스가 완수해야 할 목표를 명확히 하는 데 이용되는 인터랙션 디자인의 도구로서, 각 기능, 서비스 별 목적을 명확히 파악 할 수 있어 프로젝트 참여자들의 의사소통 도구로 사용된다. 유스케이스는 다이어그램을 활용해 그림 형태로 표현할 수도 있고 시나리오로 작성할 수도 있다.

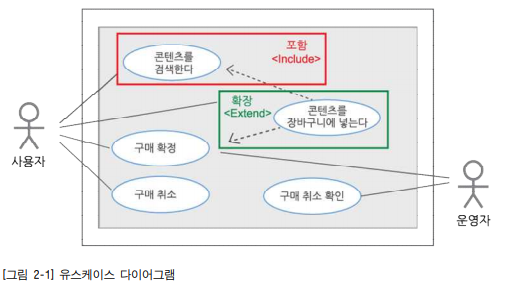
시나리오는 유스케이스 다이어그램을 보다 쉽게 이해할 수 있도록 도와주는 설명으로 [그림 2-1]의 시나리오 유스케이스는 다음과 같다.
- 시스템에서 목록을 보여준다.
- 사용자가 목록을 선택한다.
- 사용자는 필요한 목록을 선택하여 장바구니에 넣는다.
- 구매 행동을 한 후, 다시 구매를 취소한다.
- 시스템 운영자는 이를 확인한다.
4. 유스케이스의 작성 단계
유스케이스 바로 쓰기(writing effective use case)의 저자인 앨리스테어 코번(Alistair Cockburn)은 유스케이스를 사용자 작업을 나누고 시스템이 무엇을 제공해주어야 하는지를 시각화해주는 유용한 도구라고 하였다. 그는 유스케이스를 작성하는 단계를 다음과 같이 12단계로 정의하였다.
- 시스템의 범위와 경계 설정
- 시스템에 관계된 모든 액터 설정
- 시스템을 통해 얻으려고 하는 액터의 목적 찾기
- 각 액터에 대한 최상위 유즈케이스 설정하기
- 최상위 유즈케이스에 대한 시스템 범위 확인 작업
- 상세 작업을 수행할 유즈케이스 선택
- 이해 관계자와 그들의 목적, 선행조건, 후행조건 등 도출
- 주요 성공 작업 흐름 작성
- 대안 흐름과 예외 흐름 모색
- 대안 흐름과 예외 흐름 작성
- 복잡한 단계를 하위 유즈케이스로, 작은 단계들은 모아 하나로 합치는 작업 수행
- 유즈케이스 검토 작업(읽기, 요소, 이해성 등)
5. 유스케이스의 장점
유스케이스는 사용자의 목표와 작업을 그림으로 그리거나, 몇 문장으로 서술한 것이지만 사용자의 관점을 제품/서비스 경험에 담아내는데 효과적이며 다음과 같은 장점이 있다.
- 사용자의 행동과 시스템 반응의 전체적인 관계를 표현한다
- 개략적인 시스템 모델 구조에 대한 추정이 가능하다.
- 기획자, 디자이너, 개발자간 주요 기능에 대해 논의할 때 도움을 준다.
- 팀원 간 효율적인 커뮤니케이션이 도구로 활용된다.
6. 유스케이스의 단점
- 사용자의 행위에 대한 세세한 설명이 없어서, 유용성에 대한 검증이 불가하다.
- 사용자의 행위가 축약되어 있기 때문에 사용성이나 접근성 등 행위의 결과에 대한 분석이 불가하다.



