티스토리 뷰
국비지원과정으로 [과정평가형] 웹디자인기능사 과정을 수료했다.
수료 후 별도의 필기+실기시험을 치뤄야 하는데, 일반 웹디자인기능사 시험보다 어렵다고 들었다. 필기의 경우 앞서 정리한 NCS 내용이 나오는데.. 양도 많고 암기할 것도 많은데 기출문제도 없다. 전해듣기론 합격률이 50% 부근이라고.. (필기 합격률인지, 전체 합격률인지는 잘 모르겠음)
게다가 시험도 늦게 치뤄져 그냥 따로 접수해서 필기 합격하고 슬금슬금 실기를 준비하며, 공부내용을 조금씩 기록하려 한다.
웹디자인기능사 실기 공부 전 준비할 것
1. 에디터 설치
vscode가 익숙하지만 시험을 앞두고 Brackets를 다시 설치했다. 시험장에 설치된 에디터 중 그나마 좀 써봤기 때문에;; 고수는 장비를 탓하지 않는다지만 나는 장비탓하는 초보이니까:)
설치 후 익스텐션(extension)은 아무것도 다운받지 않았다. emmet을 사용하고 싶으나.. 시험장은 인터넷 연결이 안되있어 확장기능을 새로 설치하지 못한다. 그래서 시험장과 동일하게 초기세팅 그대로 사용하기로 했다.
*시험장에 설치된 에디터는 Notepad++(6.9 이상/한글 또는 영어), Brackets(1.7 이상/영어), EditPlus(3.0 이상/한글 또는 영어)
2. 제이쿼리(jQuery) 다운
시험에 나오는 기능은 정해져있다고 하지만 여전히 쉽지않은.. 제이쿼리;(
제이쿼리는 제이쿼리 파일을 다운받아 사용하거나 CDN을 통해 불러와 이용할 수 있다. CDN을 사용하면 편하지만 시험장에선 제이쿼리 파일이 제공되기 때문에.. 역시나 동일한 환경을 생각하며 제이쿼리 파일을 다운받는걸로!
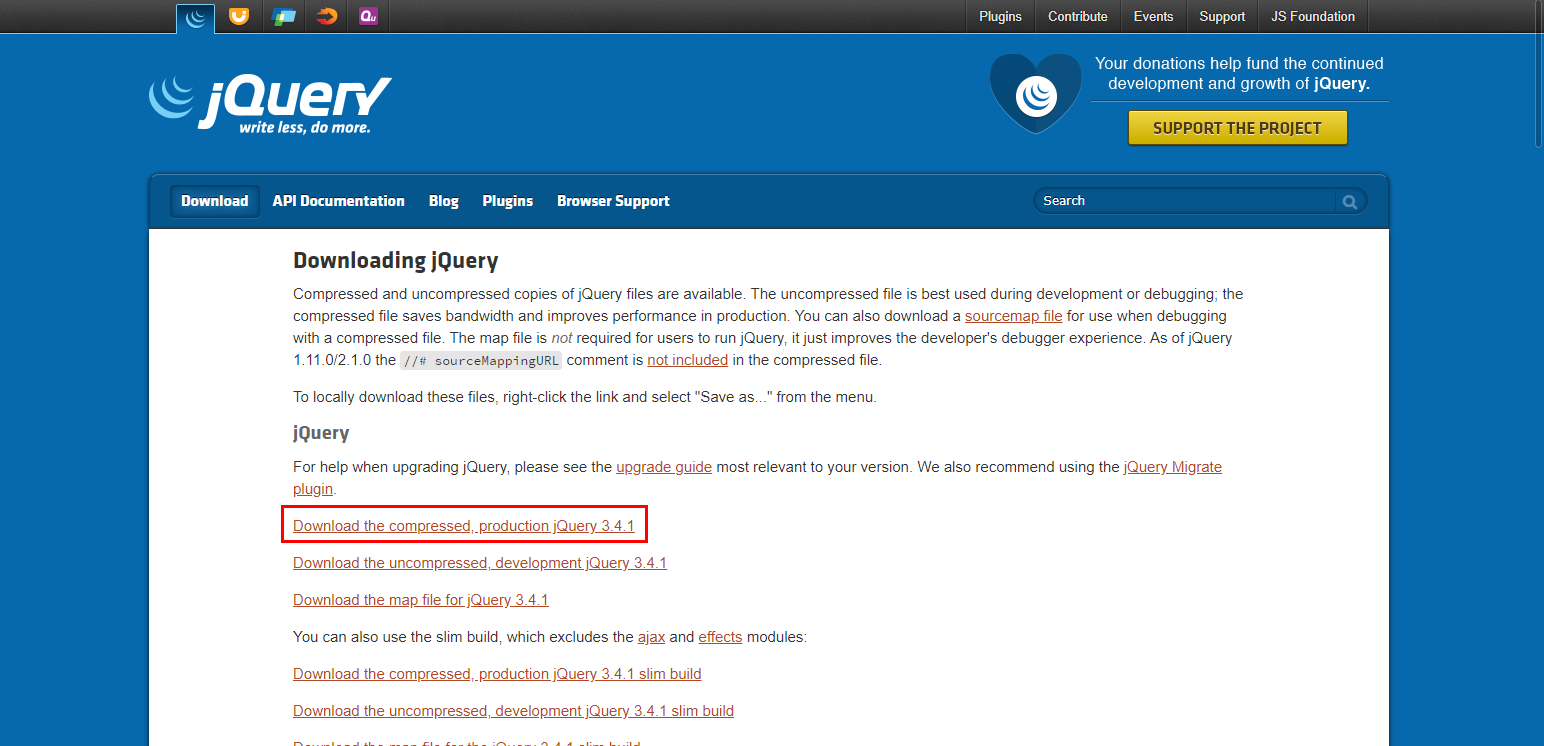
제이쿼리 사이트에서 이미지 상 표시된 것을 누르면,

밑의 화면처럼 출력되는데, 당황하지말고
마우스 우클릭 -> 다른이름으로 저장 또는 ctrl+s 로 저장하면 jquery-3.4.1.min.js 파일이 다운된다. 그리고 해당파일을 연결하면 끝.

3. 공개문제
모든 시험은 기출이 중요하다. 웹디자인기능사 시험도 마찬가지인데 기출문제는 아니지만 공개문제를 제공하기 때문에 유형파악+모의고사보는 느낌으로 풀어보기로 했다. 이곳 저곳 정보를 찾아보니 공개문제와 거의 동일하게 출제된다고 하니까 이것만 반복하면 될 듯 하다.
4. 시험 전 체크사항
공개문제를 다운받고 슬쩍 살펴보는데 주의해야겠다 싶은게 있어 정리하기로:) 뭐... 시험지에 다 적혀있긴하지만 시험장에서 주의깊에 살펴볼 정신이 없을 것 같다...(문제나 제 시간에 풀 수 있을지ㅠ)
- 지참도구는 수험표, 신분증, 흑색 필기도구
- 용량은 5MB 초과되지 않도록
- HTML5 기준
- HTML, CSS의 charset는 utf-8
- HTML, CSS3 기준 W3C validator에서 오류가 없도록 코딩
* 항상 emmet을 이용해서 그런지, 처음부터 당황한 DTD 선언과 meta tag.. 잊지않게 주의하자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>사이트명</title>
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<script src="../js/jquery-3.4.1.min.js"></script>
</body>@charset "utf-8";
* 공부하면서 추가될 예정